Please note that this post, first published over a year ago, may now be out of date.
Have you ever done remote pair programming? Dunno what it is or where to start? In this blog post I’m going to review some of the tools I’ve used for remote pair programming with my colleagues at The Scale Factory and hope to helping you find the right tool for remote pair programming.
What is Pair Programming?
Pair programming is a software development programming practice whereby two developers work together at the same computer. One developer typically takes the role of the driver (typing the code) whereas the other has the role of the navigator, reviewing what has been typed and providing directions and feedback. Roles are not set in stone and developers regularly switch roles between sessions.
Pair programming is one of the techniques introduced by Extreme Programming (XP) and has now become popular in agile projects in order to improve code quality, reduce the number of bugs, share the ownership of the code base, and help with troubleshooting and software maintenance. It’s also a great tool for bringing new developers up-to-speed with a new code base and sharing knowledge between senior and junior developers.
What is Remote Pair Programming and Why?
Remote pair programming is an extension of the pair programming concept but it doesn’t constrain developers to sit physically at the same desk. Developers can work from different locations and share tools in order to collaborate on the same code base.
Why would you want to remote pairing in the first place? Well, if you work in a distributed team or are in a remote-first company, you might not have choice: if you want to pair on coding with a colleague in a different city, you have to do it remotely. During the current COVID-19 pandemic, most software developers are working from home, and I am sure that we will see a continuing shift to home working. Pairing remotely is a good way to keep up with good software development practices without necessarily sharing the same office space. In fact, the latest Technology Radar from ThoughtWorks puts remote pair programming in the Adopt section, and identifies it as a technique that should be used more widely by the tech sector in the upcoming years.
Tools for Online Pairing
Remote pair programming tools broadly fall into one of the following categories:
- Screen sharing via a video conferencing tool like Zoom
- Browser-based IDEs like Cloud9
- Collaborative code editors like Visual Studio Code (VS Code)
- Terminal multiplexers like tmux
I’m going to introduce these tools and focus particularly on VS Code and tmux.
Screen Sharing
The easiest way to remote pair programme is to share a screen during a video conference. This replicates the driver/navigator setup of traditional pair programming in an office space without having to install yet another tool (provided you already have a good video conferencing software installed). Developers can also talk and see each other during screen sharing and use the integrated chat to post code snippets if need be.
Sharing screen in a video conference is a super easy way to start with remote pair programming but it has its drawbacks. First, it requires significantly more Internet bandwidth than tools from the other categories: if one of the developers doesn’t have a good Internet connection remote pair programming sessions could be a pain due to latency and put off developers. Second, it exacerbates what I call the driver seat problem: an experienced developer drives the session and bashes code on their own code editor while a junior developer is relegated to the role of silent listener. The driver seat problem can also occur in a traditional pair programming session but I believe that the physical distance makes this problem even more relevant in remote pair programming. A good mitigation strategy is to switch the driver and navigator roles during the session and video conferencing tool like Zoom have an option to request and give remote control.
Pros and cons
✅ Easy to setup and use
✅ No need to have a separate tool for collaboration
❌ Consume more Internet bandwidth
❌ One developer risks to become a silent listener
And here is a screenshot of me and my colleague Marko during a screen sharing session with Zoom (I put on my thinking face):

Browser-based IDE
Think of a browser-based IDE as Google Docs for code: no software to install on your machine, everything runs via a web browser. This is also extremely convenient as you can write code from anywhere, don’t need a powerful machine to code, and popular packages are already pre-installed thus avoiding dependency problems between developers’ machines. A popular browser-based IDE is Cloud 9 which is available under Amazon Web Services. This short video introduces Cloud 9 and its main functionalities, including those for remote pair programming.
An interesting development on browser-based IDEs is Codespaces, an instance of Visual Studio Code running directly on GitHub. At the time of writing (June 2020) Codespaces is still in early access mode and not publicly available but it seems something to watch out for – many developers are already on GitHub so they may want to stay there for coding and pair programming.
One of the disadvantages of browser-based IDEs is that, er, they are not your usual IDE… Developers can be very opinionated about which IDE or text editor they use for coding (remember the editor war?) and having an IDE imposed on them may not fit everybody. Debugging tools of browser-based IDEs are also limited. Finally, such IDEs are a good fit for web development but less suitable for kernel coding, embedded development, etc.
Pros and cons
✅ No setup, everything runs on a browser
✅ No need for a powerful machine to code
❌ Not your usual IDE
❌ Less suitable for types of coding other than web development
VS Code + Live Share
Visual Studio Code is a popular cross-platform and open source code editor – in fact, Stack Overflow ranked it as the most popular development environment in its 2019 Developer Survey. VS Code comes with additional extensions for enabling remote pair programming. In particular, the Live Share extension allows collaborative editing between developers. If you wish to share more than your editor you can also install the full Live Share Extension Pack which includes the Live Share Audio and Live Share Chat extensions. Alternatively, just use your existing video conferencing and chat tools during a remote pair programming session.
The coolest feature of the Live Share extension is that it lets you use your usual VS Code configuration, extensions, and key mappings while pair programming with another developer. In fact, developers just share a session and retain their own UI and environment configuration in VS Code. After installing the Live Share extension, I gave it a shot with my colleague Tim in a remote pair programming session for updating some documentation.
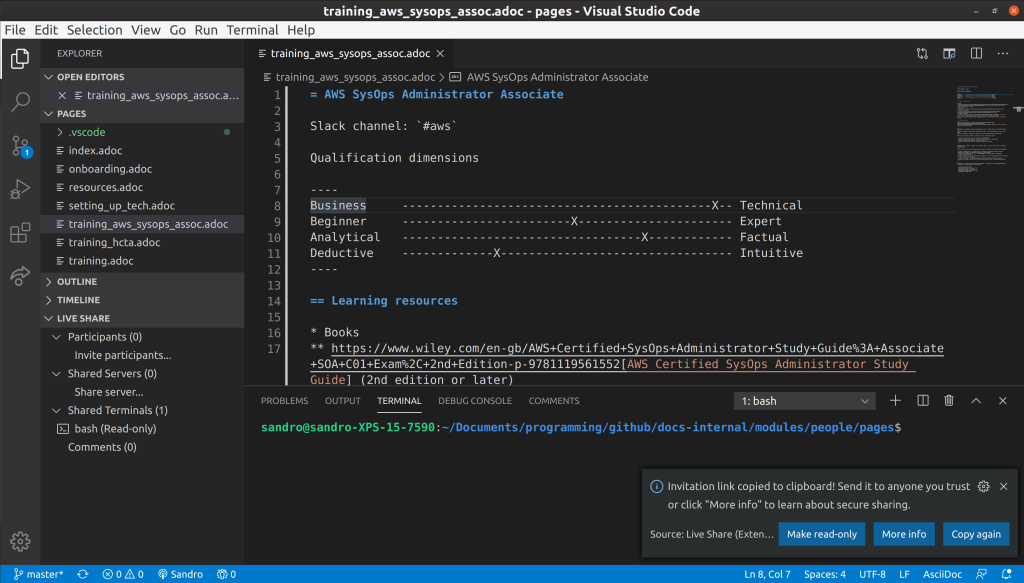
I initiated a Live Share session by clicking on the Live Share icon which shows up on the VS Code footer bar after the extension is installed. If this is your first Live Share session you are asked to login via GitHub or a Microsoft account and allow certain permissions on your GitHub or Microsoft account. At the end you should see your user name showing up in the footer bar of VS Code and a pop-up window in the bottom right corner notifying you that a link is available from your clipboard.

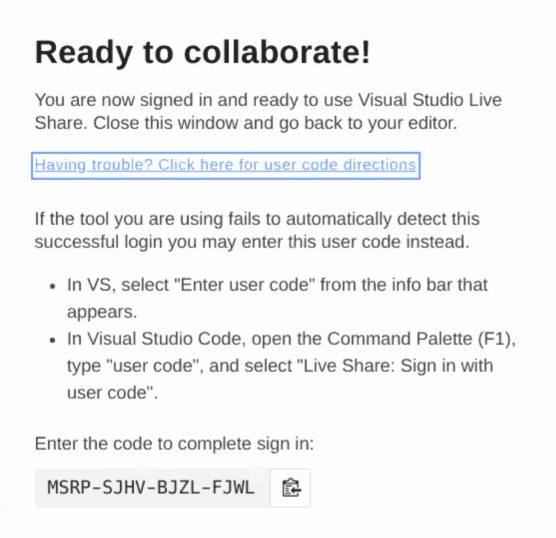
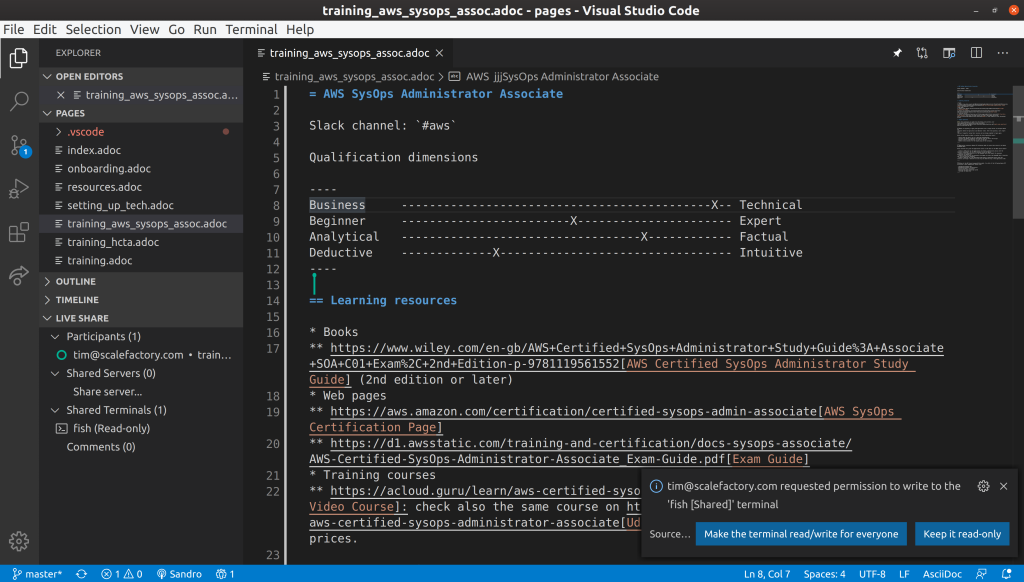
Pass the link in your clipboard to your programming buddy to start the Live Share session. Your buddy also needs to have the Live Share extension installed in VS Code and login into their GitHub or Microsoft account. If your buddy struggles to login into the session for whichever reason (it has happened to us), a good turnaround is to enter the user code in VS Code as this screenshot instructs:

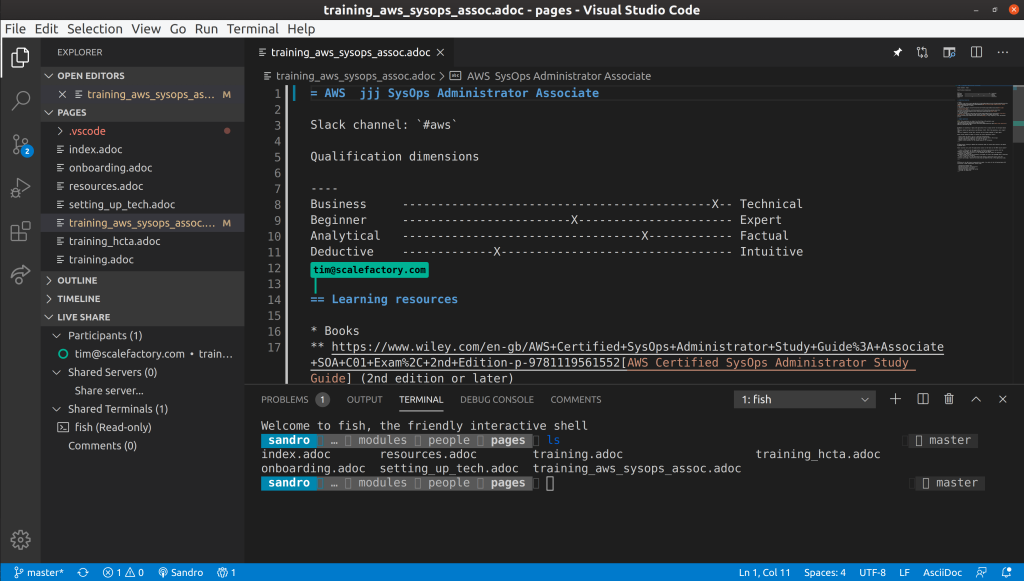
As soon as your buddy joins the session, you should see their login name appearing under Live Share → Participants and a tooltip popping up in the line they are currently editing.

Another cool feature of the Live Share extension is bidirectional collaboration: developers can independently edit the same file in different places without stepping into each other’s toes. For example, one developer can refactor a piece of code while the other is writing a new function. The latency is minimal and works well with a decent Internet connection. In fact, this feature is a great use case for using VS Code even if you do traditional pair programming in the same physical location.
During our remote pair programming session Tim and I discussed some features of the Live Share extension that you should handle with care. For example, your buddy can request read/write permission to your shell:

This can be extremely dangerous as your buddy can edit and remove files on your file systems. Use this feature if you know what you’re doing and only if you trust whoever you’re programming with! If you want to know more about this and other security implications, check the security features of Live Share.
Pros and cons
✅ Each developer can work with their preferred VS Code configuration
✅ Bidirectional collaboration
⚠️ Mind the permissions you give to your buddy
ssh + tmux (+ vim)
I may be old school but my favourite text editor is vim. I use it daily (including for writing this blog post) and spent some time learning how it works since I first discovered how to exit vim. As I spend lots of time at the command line, I use vim in conjunction with tmux, a popular terminal multiplexer allowing to open multiple terminals from a single screen. Wouldn’t it be nice if I could use my regular tools with other command line die-hards? Enter ssh + tmux for remote pair programming!
This is a very lightweight solution and only requires a shared server (read further if you want to avoid this step). For example, you can spin up a micro EC2 instance with port 22 open to your IP address and your buddy’s IP address, ssh into it, and add your buddy’s SSH public key into ~/.ssh/authorized_keys.
After setting up a server, install tmux on it:
# on rpm based systems (RedHat, CentOS, AmazonLinux, etc.)
sudo yum install tmux
# on Debian based systems (Ubuntu, Debian, etc.)
sudo apt install tmux
and start a shared session (here I call it our_session):
tmux new -s our_session
Then ask your buddy to ssh into the server and attach to the shared session with:
tmux attach -t our_session
You and your programming buddy can now start editing a file or run commands at the terminal and the output will appear on both screens. The clip below shows an example of two users editing a file together via tmux and vim:
Developers can also work independently in their own tmux sessions and then rejoin the shared session. This excellent post on tmux shows how to do this via window switching.
At the end of your remote pair programming session, you can simply stop the EC2 instance (thus avoiding running costs) and restart it next time you want to pair programming again. Using a shared server also has the advantage of being on the same environment, having shared libraries installed only once on a single machine, and avoiding dependency hell between developers.
If setting up a shared server is too much of a faff for you, install tmate. This is a fork of tmux that automatically sets up a shared server for you. You can initiate a new tmate remote session with:
tmate -F
Make sure you run the above command from a terminal that is not currently running tmux otherwise you may hit the message sessions should be nested with care, unset $TMUX to force.
The tmate command generates something similar to this:
To connect to the session locally, run: tmate -S /tmp/tmate-1000/lHHCNp attach
Connecting to ssh.tmate.io...
web session read only: https://tmate.io/t/ro-gcqSLLu6tmVH3Krcgk3MRBydx
ssh session read only: ssh ro-gcqSLLu6tmVH3Krcgk3MRBydx@lon1.tmate.io
web session: https://tmate.io/t/ePk4zGaTnhhctxvj8wxN46Rxx
ssh session: ssh ePk4zGaTnhhctxvj8wxN46Rxx@lon1.tmate.io
You can connect to the session locally (using a non-tmux session) or via ssh (using a tmux session) and pass the ssh command to your buddy to start remote pair programming.
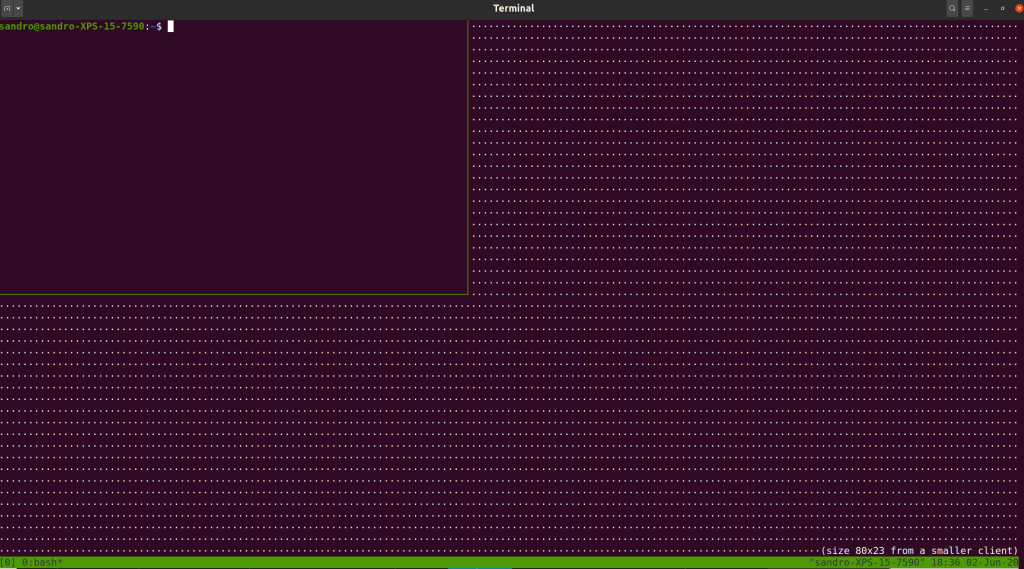
While using tmate I noticed that if the developer who initiates the tmate session has a smaller screen or a smaller terminal window than the other developer, the screen of the developer with the bigger screen is adjusted to something like this (ouch!):

As with any tool for sharing compute resources over a network, you should be aware of the security implications and be happy this fits your needs. For the low down on security and more, you can read through the Technical Details section on the tmate home page.
Pros and cons
✅ Perfect for terminal power user
✅ Secure access via ssh
❌ Issue with different screen sizes
We’ve been an AWS SaaS Services Competency Partner since 2020. If you’re building SaaS on AWS, why not book a free health check to find out what the SaaS SI Partner of the Year can do for you?
This blog is written exclusively by The Scale Factory team. We do not accept external contributions.

